티스토리 뷰
Hydration이란?
Next.js는 페이지를 렌더링할 때 서버에서 미리 렌더링된 HTML을 받아오기 때문에 처음에는 자바스크립트가 없는 쌩 HTML 파일만 렌더링 된다. 그 후 HTML에 React 어플리케이션을 초기화 하여 이벤트 리스너 등 자바스크립트 코드를 실행할 수 있도록 해준다.
예시
버튼 클릭 시 1 증가하는 코드를 통해 hydration에 과정을 보자
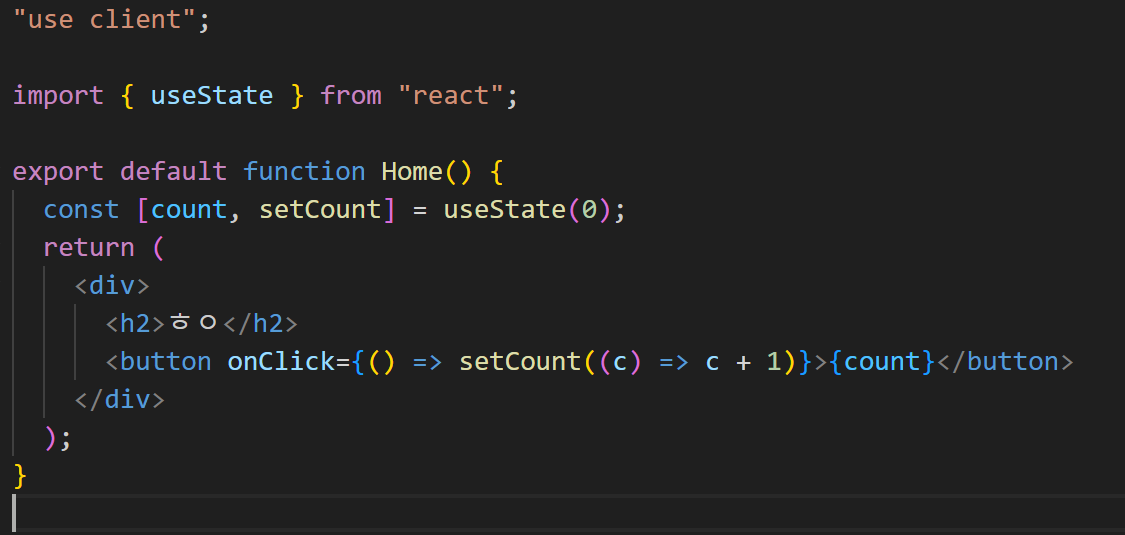
코드 작성

useState를 사용하려면 최상단에 "use client"를 작성해야한다. 여기서 주의해야할 점은 use client를 작성했다고 서버 사이드 렌더링이 안 되는 것은 아니다. next.js에서 use client를 사용해도 기본적으로 백엔드에서 HTML이 렌더링 된다. 그 후 클라이언트에서 Hydration을 통해 자바스크립트 코드를 실행할 수 있도록 한다.
즉, Hydration을 하려는 컴포넌트가 있다면 최상단에 "use client"를 입력해야한다.

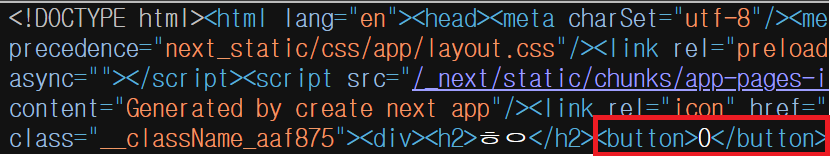
view-source를 통해 HTML 코드가 백엔드에서 렌더링 된 것을 확인할 수 있다.

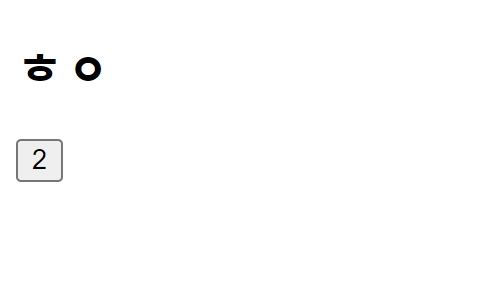
버튼을 클릭하면 정상적으로 숫자가 올라가는 것을 확인할 수 있다.
만약 여기서 F12 -> ctrl+shift+p 를 통해 disable javascript를 활성화하면 버튼 UI만 보이고 클릭해도 숫자가 올라가지 않는다.
이것을 통해 Next.js는 먼저 HTML 파일을 렌더링 후 React 어플리케이션을 초기화 하여 이벤트 리스너 등 자바스크립트 코드를 실행할 수 있도록 해준다는 것을 알 수 있다.
Hydration 과정
1. 사용자가 페이지 접근
2. 서버에 있는 HTML 파일 렌더링
3. 클라이언트측에서 HTML에 React 어플리케이션 초기화
4. 자바스크립트 코드 실행
'Next.js' 카테고리의 다른 글
| [Next.js] Next.js 14 Dynamic Routing (0) | 2024.02.11 |
|---|---|
| [Next.js] Next.js 14 Layout (0) | 2024.02.11 |
| [Next.js] Next.js 14 Routing (0) | 2024.02.10 |
| [Next.js] import 시에 alias 사용하기 (절대 경로) (0) | 2024.01.06 |
| [Next.js] Warning: Prop `fill` did not match 경고 해결 방법 (1) | 2024.01.06 |
- Total
- Today
- Yesterday
- react-query
- 20551
- dynamic routing
- stompjs
- web3
- 해시를 사용한 집합과 맵
- zustand
- useQuery
- baekjoon
- React
- react-three-fiber
- useCallback
- Next.js
- eventemitter3
- react.memo
- 25329
- 4659
- sepolia
- 24431
- NextAuth
- revalidatePath
- 9575
- RefreshToken
- useState
- revalidateTag
- js
- rc-dock
- 백준
- React.JS
- useMemo
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
