티스토리 뷰
Dynamic Routing이란?
동적 라우팅은 URL 경로의 일부를 사용하여 페이지를 동적으로 렌더링하는 기술을 의미한다. 예를 들어, 블로그 포스트의 경우 /posts/:id와 같은 URL 패턴을 사용하여 각 포스트를 고유하게 식별할 수 있다. 이때 :id 부분은 동적으로 변하는 값이며, 해당 값에 따라 다른 포스트가 표시된다.
Dynamic Routing 생성 방법

동적 세그먼트는 폴더 이름을 대괄호로 묶어 생성할 수 있다. [id] 폴더안에 page.tsx 파일을 생성한다. Next.js에서 동적 라우팅을 하려면 위에서 예로 든 /posts/:id의 경우, /posts/[id]/page.tsx와 같은 파일을 생성해야 한다. 여기서 [id]가 동적 라우팅에 해당하는 폴더가 된다.
page.tsx 파일은 아래와 같이 작성한다.
page.tsx
export default function PostDetail(props) {
console.log(props);
return <div>id : {props.params.id}</div>;
}
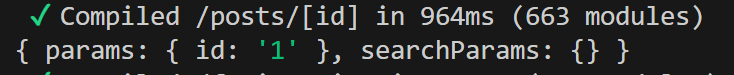
그 후 /posts/1 페이지로 접근하면 콘솔 로그로 props에 params와 searchParams가 있는 것을 확인할 수 있다.

'Next.js' 카테고리의 다른 글
| [Next.js] Next.js 14 revalidateTag (0) | 2024.02.18 |
|---|---|
| [Next.js] Next.js 14 Server Side Data Fetching (0) | 2024.02.17 |
| [Next.js] Next.js 14 Layout (0) | 2024.02.11 |
| [Next.js] Next.js 14 hydration (0) | 2024.02.10 |
| [Next.js] Next.js 14 Routing (0) | 2024.02.10 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- js
- NextAuth
- revalidateTag
- 25329
- react-three-fiber
- useCallback
- react.memo
- useQuery
- stompjs
- dynamic routing
- 9575
- 20551
- zustand
- rc-dock
- 해시를 사용한 집합과 맵
- react-query
- baekjoon
- useMemo
- revalidatePath
- sepolia
- RefreshToken
- 4659
- 24431
- React
- eventemitter3
- useState
- 백준
- Next.js
- React.JS
- web3
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
